Font chữ không chân rất được yêu thích vì nó được ứng dụng nhiều trong các lĩnh vực khác nhau. Bài viết này sẽ giúp bạn hiểu hơn về các font chữ không chân.
- 255+ mẫu hình nền ngầu, chất nhất hiện nay
- 299+ mẫu bánh sinh nhật đẹp, độc đáo dành tặng mọi người
- 300+ mẫu móng tay đẹp nhẹ nhàng năm 2023
- 301+ hình ảnh đam mỹ anime đẹp nhất cho các cặp đôi
- 301+ hình ảnh vui nhộn, hài hước, hóm hỉnh về cuộc sống
Font chữ không chân là gì?
Font chữ không chân (hay còn gọi là “sans-serif”) là loại font chữ mà không có những đường gợn sóng nhỏ (chân) bên dưới các ký tự. Thay vì đó, các ký tự trong font chữ không chân có đường viền thẳng và sạch sẽ hơn. Các font chữ không chân thường được sử dụng trong thiết kế đồ họa, trang web, quảng cáo, hay các bài viết trên mạng vì tính năng tối giản và hiện đại của chúng. Ví dụ về các font chữ không chân phổ biến bao gồm Arial, Helvetica, và Verdana.
Nguyên tắc dùng font chữ không chân
Dưới đây là một số nguyên tắc để sử dụng font chữ không chân hiệu quả:

- Sử dụng font chữ không chân cho các tiêu đề lớn và các nội dung cần nhấn mạnh, nhưng không nên sử dụng cho các đoạn văn dài.
- Chọn font chữ không chân có độ dày vừa phải, tránh sử dụng các font chữ quá mảnh hoặc quá đậm.
- Đảm bảo rằng font chữ không chân được hiển thị đúng trên mọi thiết bị và trình duyệt. Một số font chữ không chân có thể hiển thị khác nhau trên các hệ điều hành và trình duyệt khác nhau, do đó nên chọn các font chữ phổ biến và đáng tin cậy.
- Tránh sử dụng nhiều loại font chữ khác nhau trong một trang hoặc một bài viết. Nếu cần thiết, chỉ nên sử dụng 2 đến 3 loại font chữ khác nhau và đảm bảo chúng tương thích và hài hòa với nhau.
- Đảm bảo rằng font chữ không chân được sử dụng với độ lớn phù hợp, đảm bảo độ đọc được và thẩm mỹ cho người đọc.
- Tránh sử dụng các font chữ không chân quá phức tạp hoặc khó đọc. Nên chọn các font chữ có thiết kế đơn giản, rõ ràng và dễ đọc.
- Kết hợp font chữ không chân với các loại font chữ khác để tạo sự tương phản và sự đa dạng cho trang web hoặc thiết kế đồ họa.
- Nếu sử dụng font chữ không chân trong thiết kế đồ họa, hãy đảm bảo rằng các ký tự được định dạng và căn chỉnh đúng với nhau để tạo ra sự cân đối và hài hòa cho thiết kế.
Cách ứng dụng của font chữ không chân
- Thiết kế trang web: Font chữ không chân được sử dụng rộng rãi trong thiết kế trang web, vì tính đơn giản, hiện đại và dễ đọc của chúng. Các font chữ như Arial, Helvetica, Verdana, và Open Sans thường được sử dụng trong thiết kế web.
- Thiết kế đồ họa: Font chữ không chân cũng được sử dụng trong thiết kế đồ họa để tạo ra các bản thiết kế hiện đại và độc đáo. Chúng được sử dụng cho các loại hình như logo, poster, banner quảng cáo, và tài liệu tiếp thị.
- Thiết kế in ấn: Font chữ không chân cũng được sử dụng trong thiết kế in ấn như sách báo, tạp chí, và brochure. Đặc biệt, các font chữ như Helvetica và Univers được sử dụng phổ biến trong thiết kế in ấn.
- Thiết kế sản phẩm: Các font chữ không chân cũng được sử dụng trong thiết kế sản phẩm như đồ gia dụng, thiết bị điện tử, và đồ trang trí. Chúng có thể được sử dụng để tạo ra nhãn hiệu, các hướng dẫn sản phẩm, và các bản thiết kế đặc biệt khác.
- Thiết kế đồ hoạ trực tuyến: Font chữ không chân cũng được sử dụng trong các ứng dụng đồ hoạ trực tuyến, như Photoshop, Sketch, và Illustrator, để tạo ra các bản thiết kế độc đáo và chuyên nghiệp.
Top 10 font chữ không chân được ứng dụng nhiều nhất
Dưới đây là 10 font chữ không chân được yêu thích nhất:
Helvetica

Helvetica là một font chữ không chân (sans-serif) được phát triển vào năm 1957 bởi hai nhà thiết kế người Thụy Sĩ là Max Miedinger và Eduard Hoffmann tại hãng phông chữ Haas Type Foundry ở Münchenstein, Thụy Sĩ. Ban đầu, font chữ này được gọi là Neue Haas Grotesk, nhưng sau đó được đổi tên thành Helvetica, từ tiếng Latin “Helvetia”, nghĩa là Thụy Sĩ.
Helvetica là một trong những font chữ phổ biến nhất trên thế giới và được sử dụng rộng rãi trong thiết kế đồ họa và in ấn. Nó có đặc điểm là rất đơn giản, sạch và dễ đọc, vì vậy được sử dụng cho nhiều mục đích, từ đơn giản như thiết kế logo, tài liệu marketing cho đến các công việc chuyên nghiệp như thiết kế sách và báo chí.
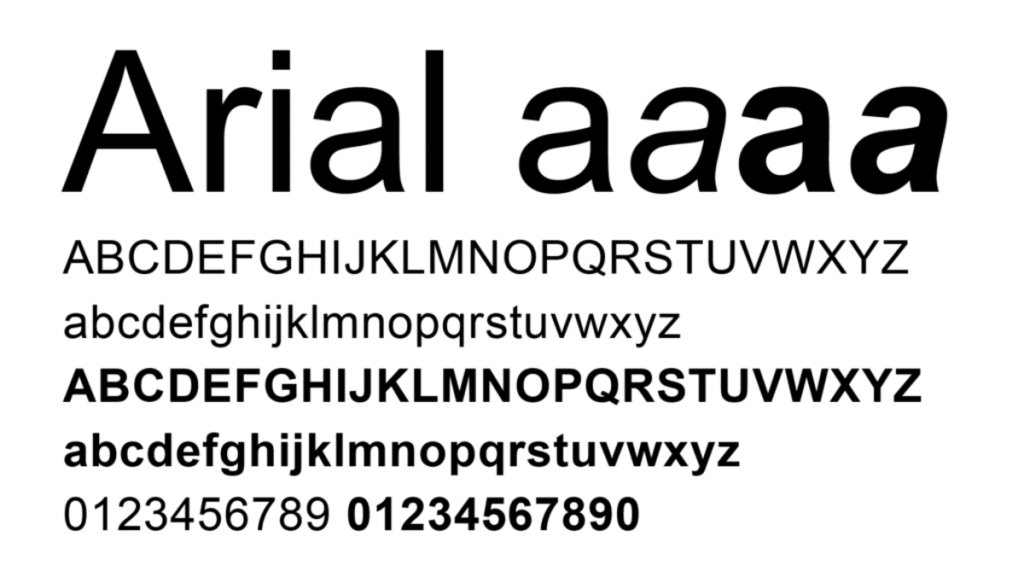
Arial

Arial là một font chữ không chân (sans-serif) được phát triển bởi hãng Monotype Imaging và phát hành lần đầu vào năm 1982. Font chữ này được thiết kế bởi Robin Nicholas và Patricia Saunders nhằm cạnh tranh với font chữ Helvetica, đặc biệt là trong lĩnh vực máy tính và in ấn.
Arial có rất nhiều đặc điểm giống với Helvetica, đặc biệt là với phiên bản Regular. Tuy nhiên, có một số khác biệt về kích thước, độ dày và khoảng cách giữa các ký tự khi so sánh với Helvetica.
Arial là một font chữ phổ biến trên toàn thế giới và được sử dụng rộng rãi trong các tài liệu văn bản, báo chí, thiết kế đồ họa và các ứng dụng trên máy tính.
Futura

Futura là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Đức là Paul Renner vào năm 1927. Font chữ này được đánh giá là một trong những bước đột phá đáng kể của thiết kế chữ trong thế kỷ 20, bởi vì nó có sự kết hợp hoàn hảo giữa tính đơn giản, hiện đại và sự linh hoạt.
Futura là một font chữ phổ biến trong thiết kế đồ họa và in ấn, được sử dụng rộng rãi trong các tài liệu văn bản, sách, báo chí, thương hiệu và các ứng dụng trên máy tính. Nó có các đặc điểm như chữ thẳng, các nét vuông góc, và không có gai, giúp cho việc đọc chữ dễ dàng hơn.
Futura được coi là một trong những font chữ kinh điển và còn được sử dụng cho nhiều mục đích thiết kế khác nhau đến ngày nay.
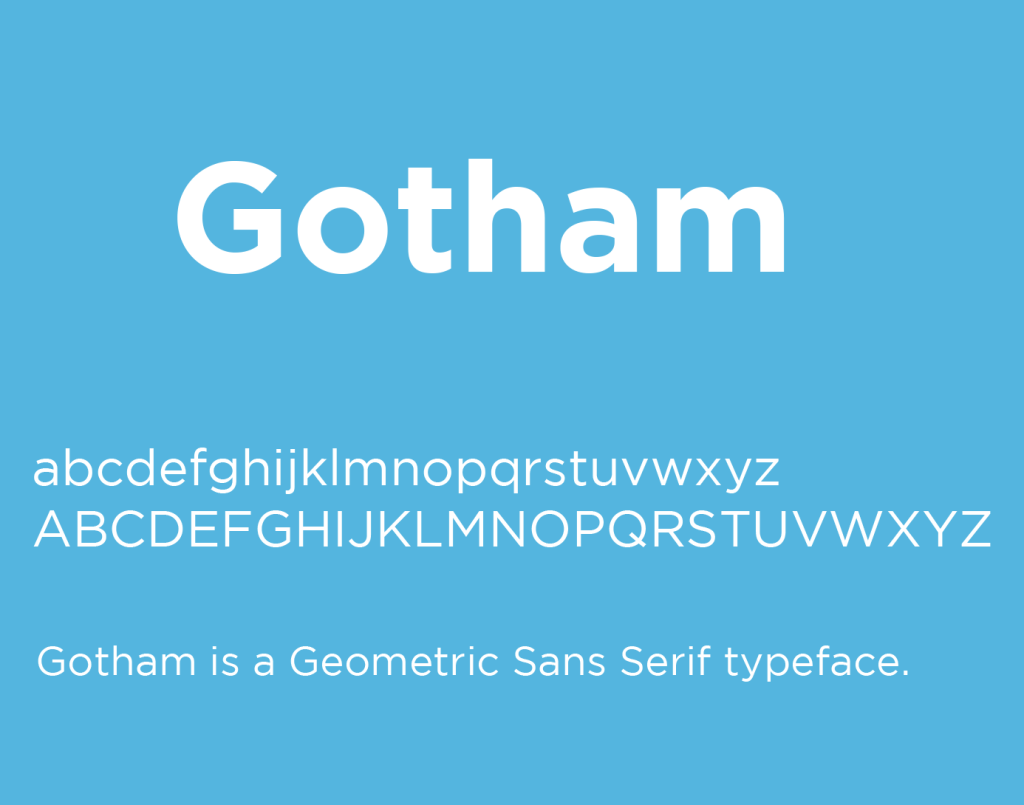
Gotham

Gotham là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Hoa Kỳ là Tobias Frere-Jones vào năm 2000. Tên gọi của font chữ này được lấy cảm hứng từ kiến trúc và đường phố của thành phố New York, nơi mà các tòa nhà và biển hiệu có những kiểu chữ giống như Gotham.
Gotham là một font chữ phổ biến trong thiết kế đồ họa và in ấn, được sử dụng rộng rãi trong các thương hiệu, sách báo, biển hiệu, website và các ứng dụng trên máy tính. Font chữ này có các đặc điểm như chữ đều, đẹp mắt, hiện đại và dễ đọc.
Gotham có nhiều biến thể và được sử dụng cho nhiều mục đích khác nhau, từ các ứng dụng trên máy tính cho đến in ấn lớn như quảng cáo, bảng hiệu, áp phích, v.v. Tuy nhiên, để sử dụng Gotham, bạn cần phải mua bản quyền từ hãng phát hành.
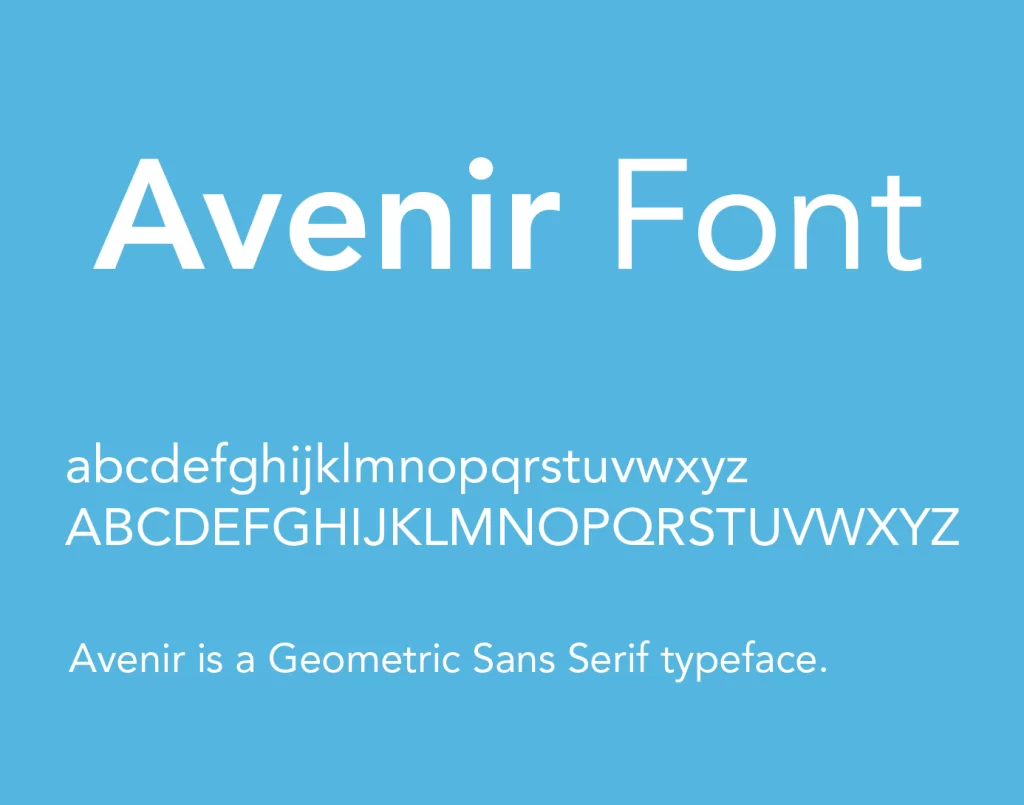
Avenir

Avenir là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Thụy Sĩ là Adrian Frutiger vào năm 1988. Avenir có nghĩa là “tương lai” trong tiếng Pháp, và được thiết kế để mang lại cảm giác hiện đại và đầy tiềm năng cho các thiết kế.
Avenir có nhiều đặc điểm giống với các font chữ sans-serif khác, nhưng có các nét đặc trưng riêng biệt, như chữ u chữ n có gai góc vuông ở đỉnh. Avenir cũng có độ rộng chữ khá đồng đều và khoảng cách giữa các ký tự cũng được thiết kế chuẩn xác, giúp cho việc đọc chữ dễ dàng hơn.
Avenir là một font chữ phổ biến trong thiết kế đồ họa và in ấn, được sử dụng rộng rãi trong các tài liệu văn bản, sách, báo chí, thương hiệu và các ứng dụng trên máy tính. Nó có các biến thể khác nhau, từ nhẹ đến đậm, phù hợp cho nhiều mục đích thiết kế khác nhau.
Proxima Nova

Proxima Nova là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Mỹ là Mark Simonson vào năm 2005. Font chữ này được thiết kế để có tính linh hoạt và đa dạng, có thể được sử dụng trong nhiều loại thiết kế khác nhau.
Proxima Nova có nhiều đặc điểm giống với các font chữ sans-serif khác, nhưng có những nét đặc trưng riêng biệt như chữ n có hình dạng đặc trưng với các góc nhọn ở phần trên.
Font chữ này cũng có khoảng cách giữa các ký tự khá đồng đều, giúp cho việc đọc chữ dễ dàng hơn.
Proxima Nova là một font chữ phổ biến trong thiết kế đồ họa và in ấn, được sử dụng rộng rãi trong các tài liệu văn bản, sách, báo chí, thương hiệu và các ứng dụng trên máy tính. Nó có nhiều biến thể và cỡ chữ khác nhau, phù hợp cho nhiều mục đích thiết kế khác nhau.
Montserrat

Montserrat là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Argentina là Julieta Ulanovsky vào năm 2011. Font chữ này được thiết kế dựa trên các kiểu chữ sans-serif truyền thống của thập niên 1950 ở Buenos Aires, nơi Julieta Ulanovsky lớn lên.
Montserrat có các đặc điểm như chữ đều, hiện đại và dễ đọc. Font chữ này có nhiều biến thể và được sử dụng rộng rãi trong thiết kế đồ họa, in ấn và trang web. Montserrat có độ rộng chữ đồng đều và khoảng cách giữa các ký tự cũng được thiết kế chuẩn xác, giúp cho việc đọc chữ dễ dàng hơn.
Montserrat là một font chữ miễn phí và được sử dụng rộng rãi trong các thiết kế thương hiệu, website, và các ứng dụng trên máy tính. Montserrat có rất nhiều biến thể khác nhau, phù hợp cho nhiều mục đích thiết kế khác nhau, từ nhẹ đến đậm, cho đến chữ in đậm và chữ in nghiêng.
Roboto

Roboto là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Mỹ là Christian Robertson vào năm 2011 cho hệ điều hành Android của Google. Font chữ này được thiết kế để có tính linh hoạt và đa dạng, có thể được sử dụng trong nhiều loại thiết kế khác nhau.
Roboto có các đặc điểm như chữ đều, hiện đại và dễ đọc. Font chữ này có khoảng cách giữa các ký tự khá đồng đều và các chữ số cũng có hình dáng đặc trưng. Roboto cũng có nhiều biến thể khác nhau, phù hợp cho nhiều mục đích thiết kế khác nhau, từ nhẹ đến đậm, cho đến chữ in đậm và chữ in nghiêng.
Roboto là một font chữ miễn phí và được sử dụng rộng rãi trong các thiết kế đồ họa, in ấn và trang web. Roboto cũng được sử dụng trong nhiều sản phẩm và dịch vụ của Google, như Google Play, Google Maps, Google Drive, Google Keep và nhiều hơn nữa.
Open Sans

Open Sans là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Steve Matteson vào năm 2011. Font chữ này được thiết kế cho Google và đã được phát hành miễn phí cho cộng đồng.
Open Sans có các đặc điểm như chữ đều, hiện đại và dễ đọc. Font chữ này có khoảng cách giữa các ký tự khá đồng đều và các chữ số cũng có hình dáng đặc trưng. Open Sans cũng có nhiều biến thể khác nhau, phù hợp cho nhiều mục đích thiết kế khác nhau, từ nhẹ đến đậm, cho đến chữ in đậm và chữ in nghiêng.
Open Sans được sử dụng rộng rãi trong các thiết kế đồ họa, in ấn và trang web. Font chữ này được sử dụng trong nhiều sản phẩm và dịch vụ của Google, như Google Drive, Google Docs và nhiều hơn nữa. Open Sans cũng được sử dụng trong các thiết kế của nhiều thương hiệu và tổ chức trên toàn thế giới.
Lato

Lato là một font chữ sans-serif được thiết kế bởi nhà thiết kế người Ba Lan là Łukasz Dziedzic vào năm 2010. Font chữ này được thiết kế để có tính linh hoạt và đa dạng, có thể được sử dụng trong nhiều loại thiết kế khác nhau.
Lato có các đặc điểm như chữ đều, hiện đại và dễ đọc. Font chữ này có khoảng cách giữa các ký tự khá đồng đều và các chữ số cũng có hình dáng đặc trưng. Lato cũng có nhiều biến thể khác nhau, phù hợp cho nhiều mục đích thiết kế khác nhau, từ nhẹ đến đậm, cho đến chữ in đậm và chữ in nghiêng.
Lato là một font chữ miễn phí và được sử dụng rộng rãi trong các thiết kế đồ họa, in ấn và trang web. Lato cũng được sử dụng trong các thiết kế của nhiều thương hiệu và tổ chức trên toàn thế giới.
Cách cài đặt font chữ không chân vào máy tính
Bài viết này sẽ hướng dẫn bạn cài font chữ không chân trong ổ C: Windows Fonts.
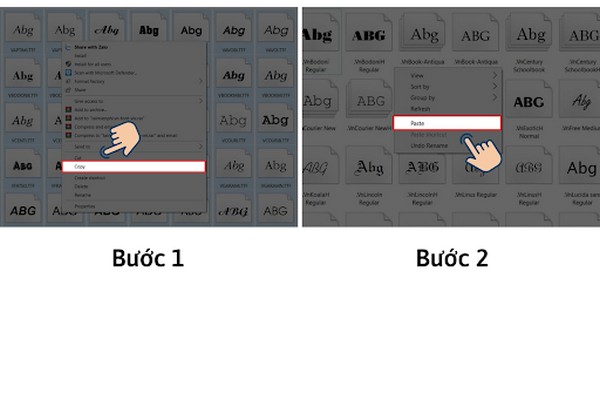
Bước 1: Cài và mở font vừa cài lên. Bạn cần chọn font chữ không chân mà mình muốn cài để nhấn Copy.
Bước 2: Truy cập vào My Computer, sao chép font bạn muốn cài vào ổ C:\Windows\Fonts.

Cài đặt phông chữ trực tiếp
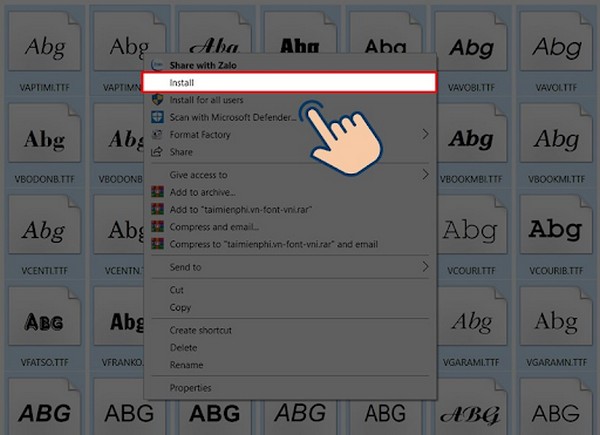
Cách cài đặt trực tiếp này rất đơn giản, người dùng chỉ cần chọn tất cả các file font chữ muốn cài đặt, sau đó nhấn chuột phải chọn Install để cài đặt trực tiếp các font chữ vào máy. người bạn.

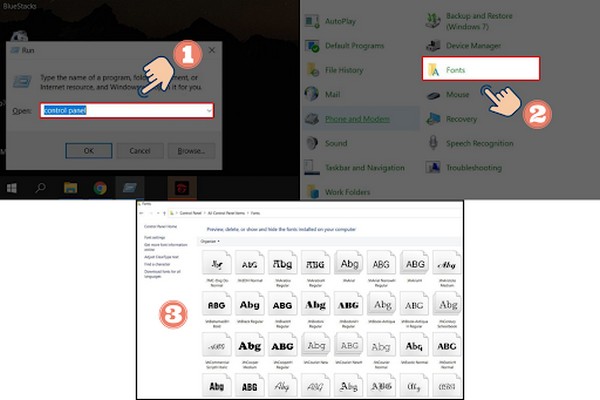
Cài đặt phông chữ thông qua Control Panel
Bước 1: Đầu tiên, hãy khởi chạy Control Panel bằng cách nhấn tổ hợp phím Windows + R và gõ Control Panel vào thanh tìm kiếm.
Bước 2: Tại đây, chọn một Fonts.
Bước 3: Sau đó copy tất cả các font mà bạn muốn vào đây.

Phía trên là các thông tin bổ ích giúp bạn hiểu hơn về font chữ không chân. Hy vọng kiến thức từ Thunao.com sẽ giúp cho bạn!

















